Listing Interrupter
With this app you can spice up your product listing with CMS elements of any kind. spice up. This way your customers will be made aware of interesting actions and made aware.
By the way: The app Call to Action Banner for World of Experience is the perfect complement.

Redesign your product listings and enhance your product offer with exclusive content. with exclusive content. The handling is very simple, you determine on which category category page and on which listing page your disruptor should appear. Create your disruptor from the CMS Element Library of Shopware or from CMS elements that you have obtained from other plugin manufacturers. Set at listing, which width and for which viewports your disruptor should appear. should appear.
With this plugin you also receive a ready demo package. You can find this demo package via "Settings | Plugins | Demo Assistant". and install it.
Installation
-
install Foundation
-
optional: In this app there is a Demo Package is included.
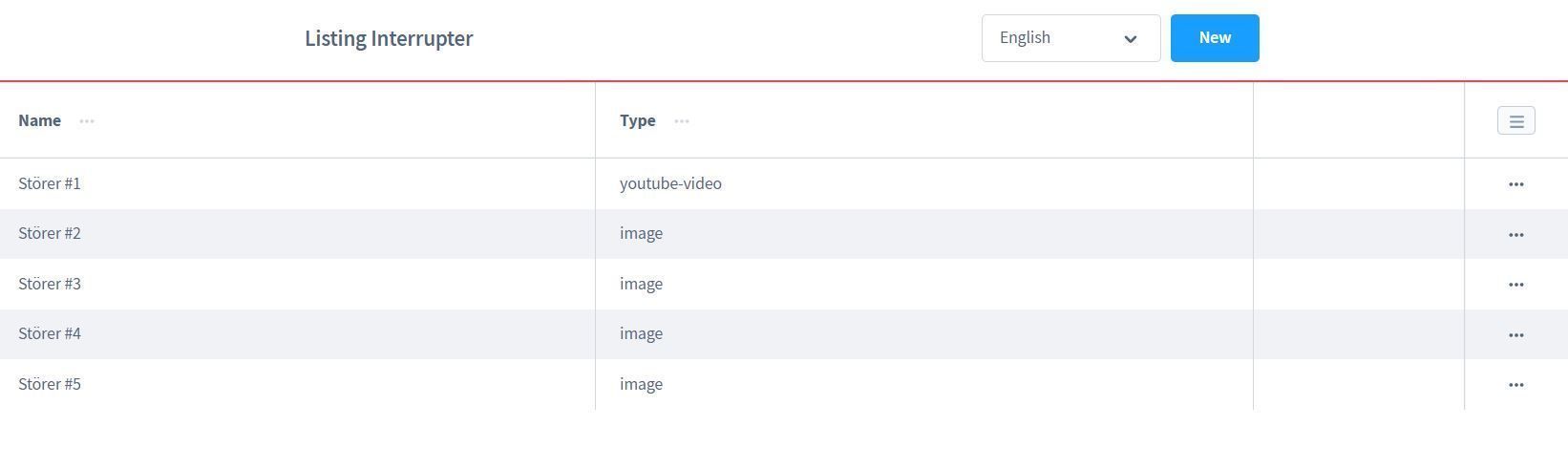
You can access the app via the menu item "Catalogues > Listing Interrupter".

Here you can assign a name and determine the page position. Select the categories in which the disruptor is to be displayed.

After the first save you can now edit the CMS slot. This is identical to the CMS elements in the worlds of experience.

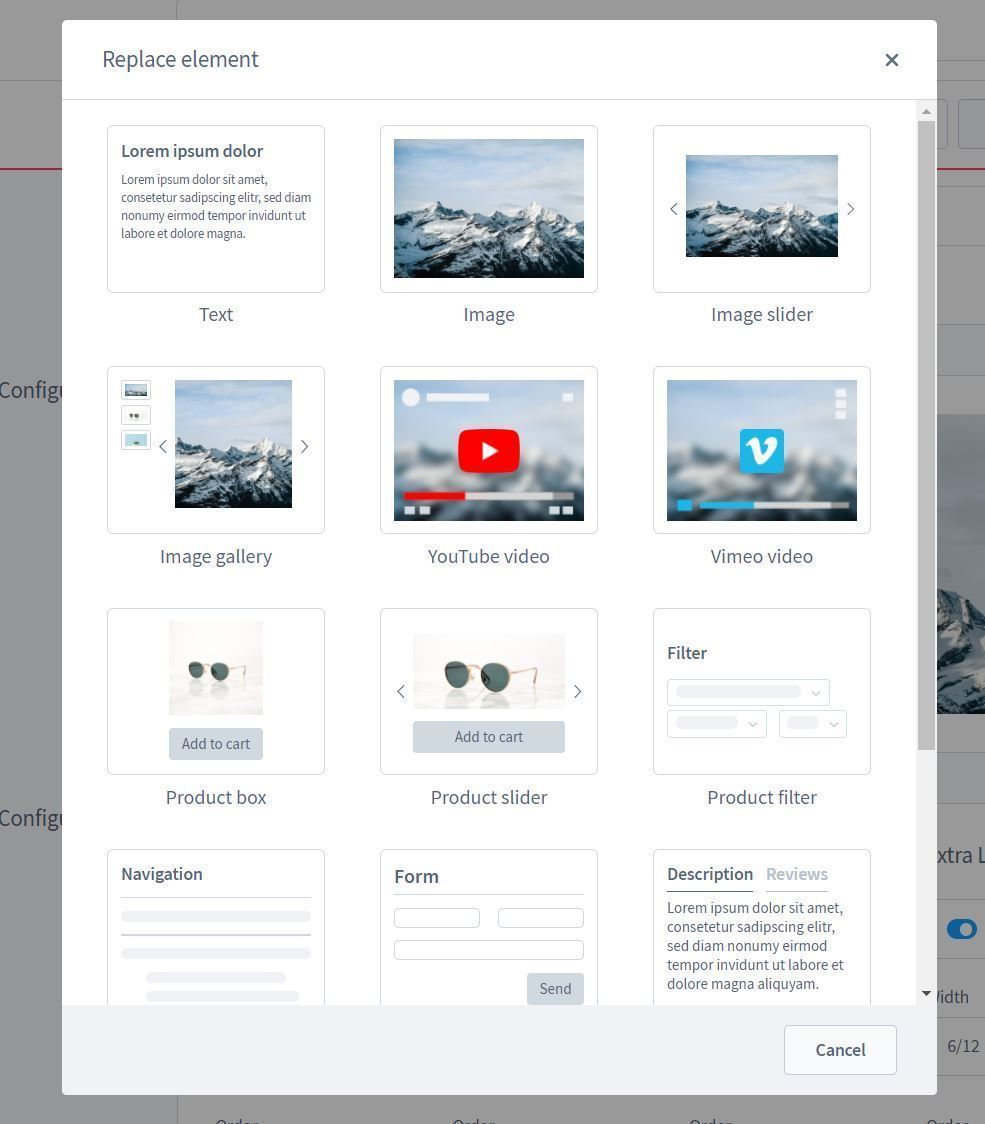
Now select an element from your CMS elements. If you have already elements, you can load them with the Replacer.

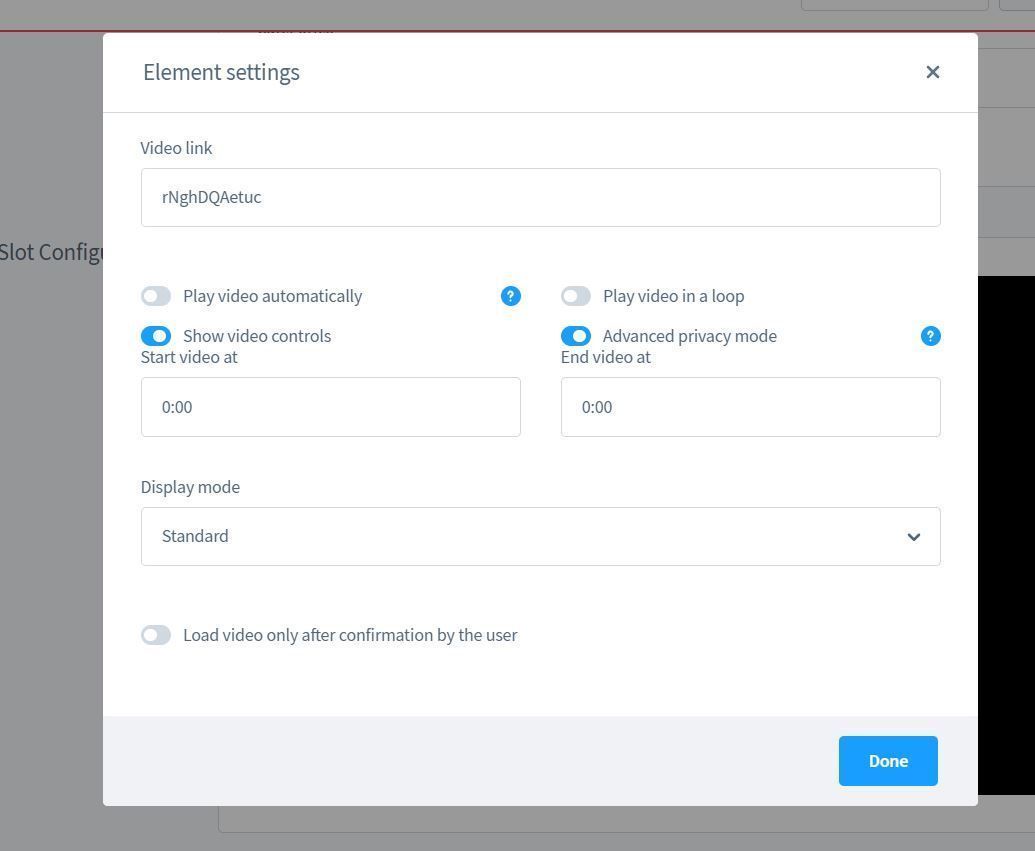
Now you can configure the element according to your wishes. In this example we would like to include a Youtube video in the listing.

A short test confirms that the element is displayed in the listing.
Attention: Please note that you have to empty the shop cache if you make a change.

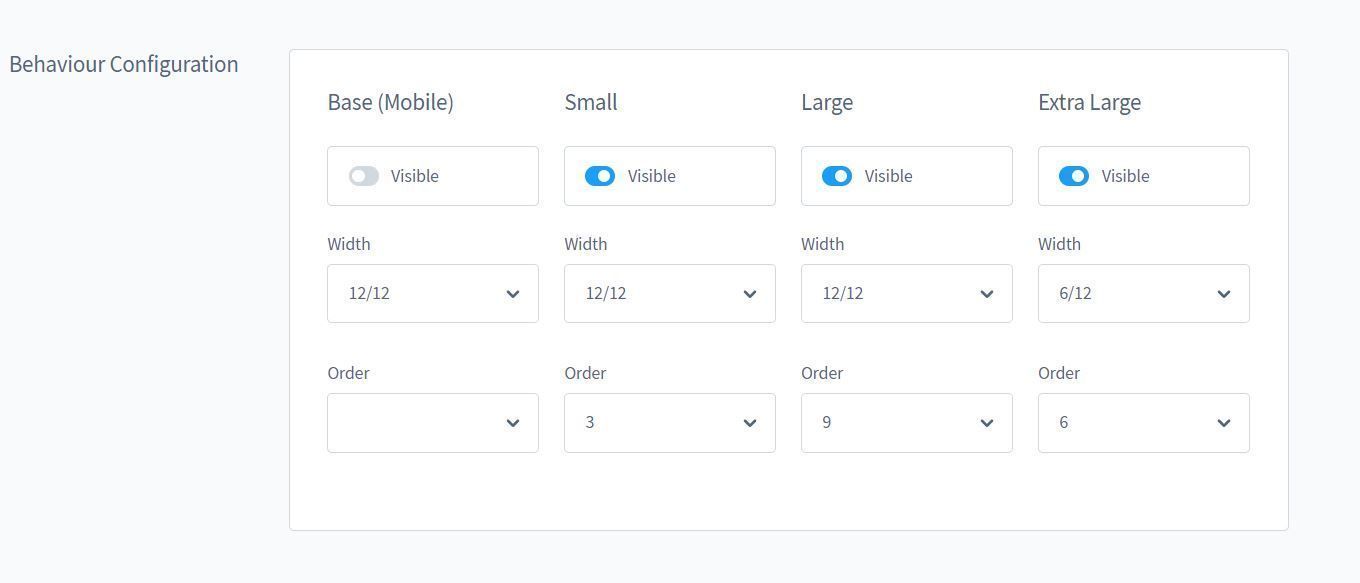
In the behaviour configuration you can determine on which end devices the disruptor is devices the disruptor will be displayed on, what width it has and at which position it it should be displayed. The width is determined by the Bootstrap Grid System. We recommend for small devices to always use the full width (12/12).


You have further questions, suggestions or ideas? Please use the following comment area.