Form Builder 2 | Base Version
This plugin is based on a fundamental redevelopment of the Form Builder and offers maximum flexibility and integrity for Shopware 6.
Custom forms for Shopware 6
- You want to create your own forms in Shopware?
- You don't have a Shopware Professional subscription, but don't want to do without this essential feature?
- The possibilities of the Shopware Professional form builder are not enough?
- You build complex forms and are looking for a good basis for your individual adjustments?
If you can answer one of these questions with "yes", then you are definitely on the right track!
Example forms for download
Further examples can be found in the respective documentation of the add-ons!
Add-Ons
This plugin has been shortened in its basic version by some functions, so that it can be offered at an affordable price. affordable price. All further functions can be obtained.
It is also possible to create your own add-ons, a developer documentation will follow soon.
- Classic Add-On: Contains all functions of the Form Builder.
- Exit-Intent-Popups Add-On: Use forms as popup
- Slides Add-On: Use slides
- Customer-Forms Add-On: Customised forms for registration and customer area
- Product-Configurator Add-On: Additional information on products incl. price calculation
- Order Add-On: Additional order details (incl. price calculation on the shopping cart)
- Product-Request Add-On: Product-specific enquiry forms
- customer-specific add-ons on request
(* In development, ** In concept phase)
Example Add-On for developers
What is this plugin good for?
The Shopware 6 Form Builder 2 plugin makes it child's play to create complex forms with independent task areas.
It is modular, so processes and individual fields can be expanded as desired.
Installation
Note
If you have any problems with the plugin, please note the following notes in the FAQ section.
- install Foundation
- install Form Builder 2 in the Plugin Manager
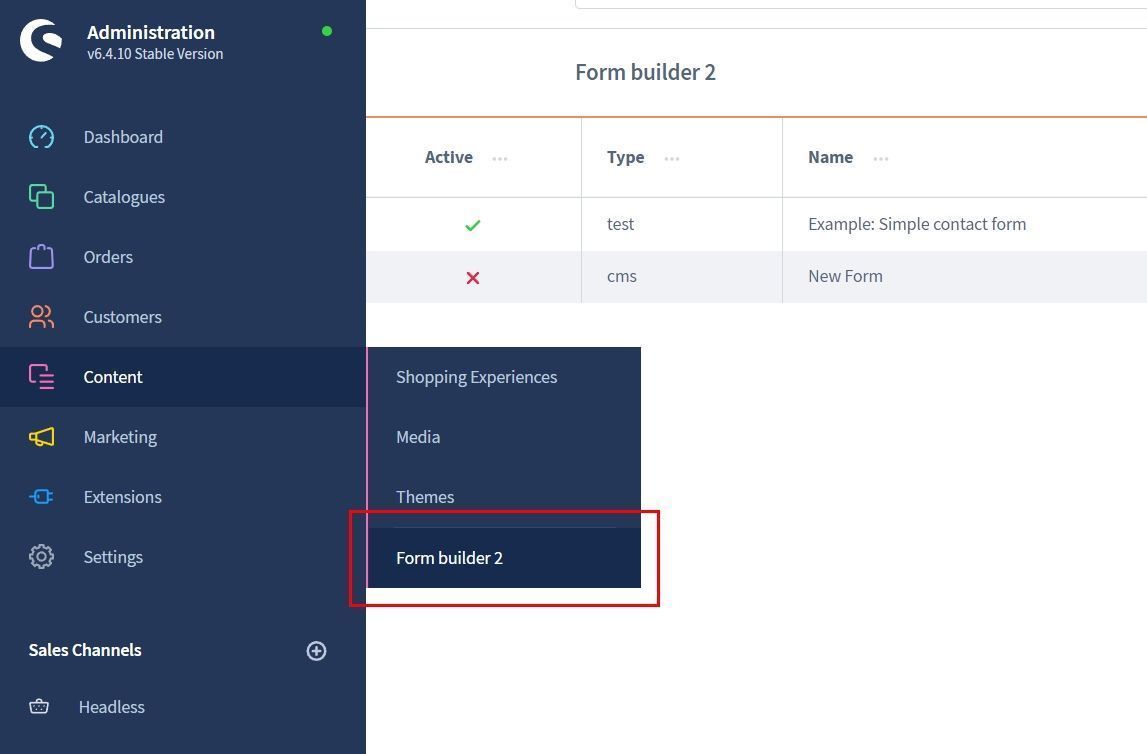
- go to: Contents | Form Builder 2
Here you can create or import a new form.
Settings
Basic configuration


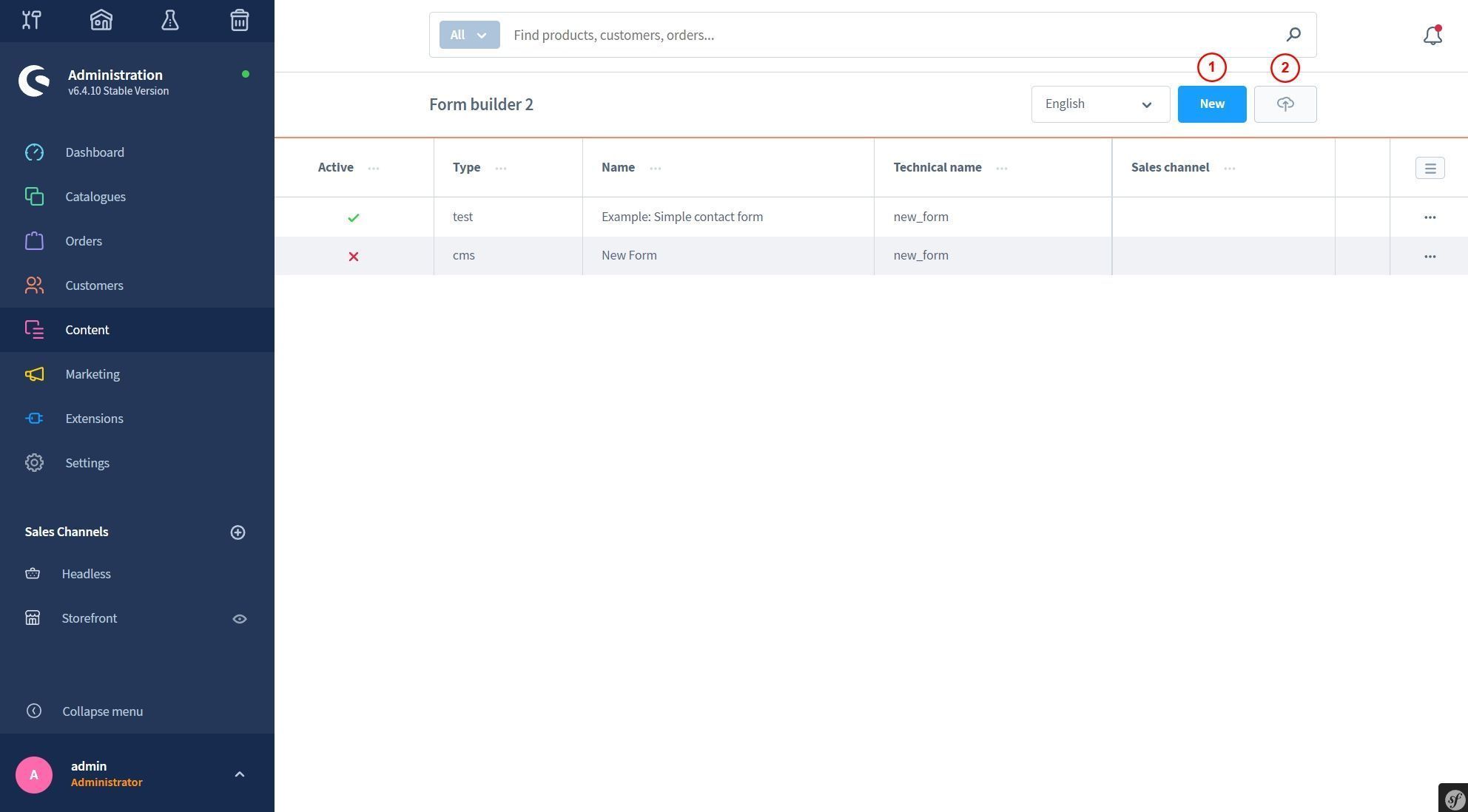
- create new form
- import

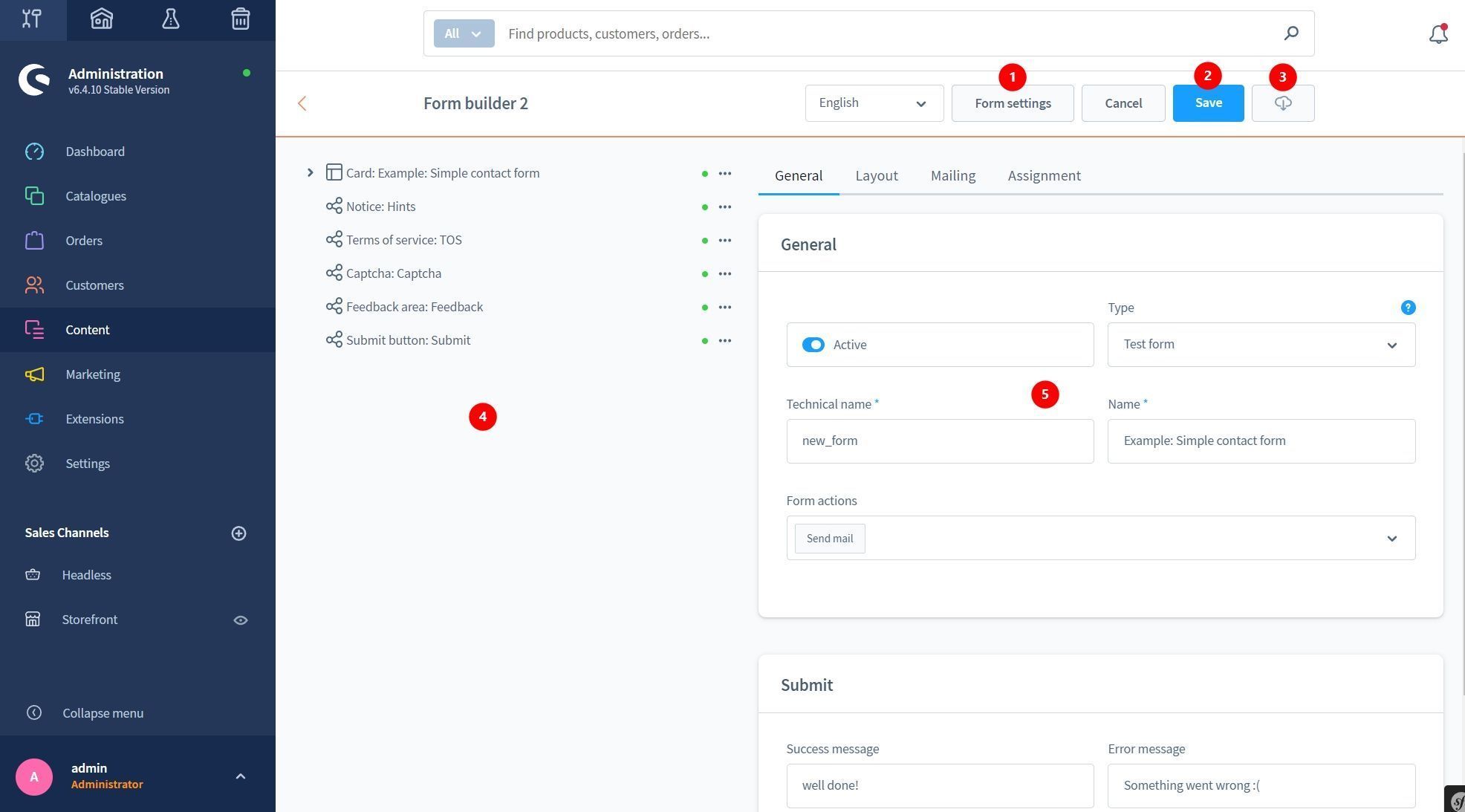
- form settings
- save form
- export
- structure area of the form elements
- settings area (form/element)

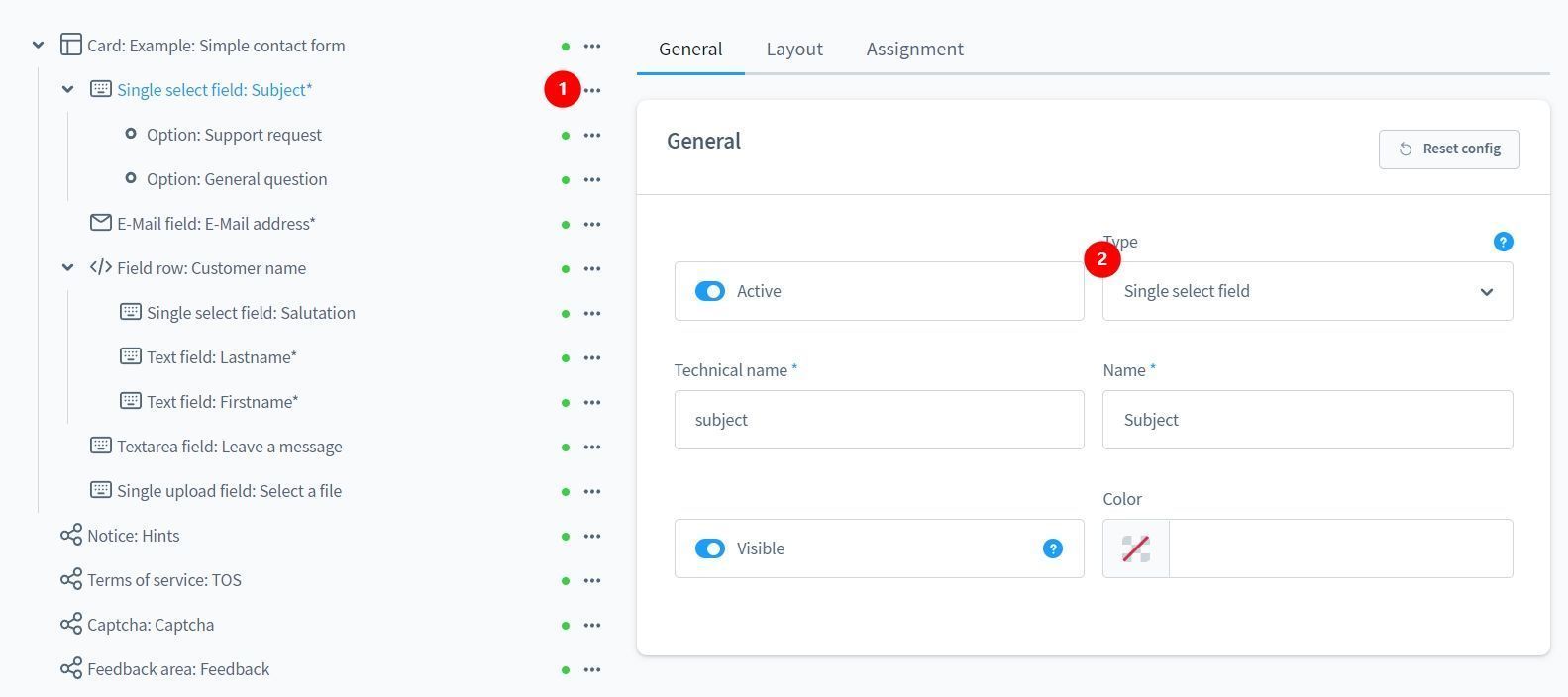
- context menu for creating, deleting or duplicating elements
- general element settings
Settings in detail
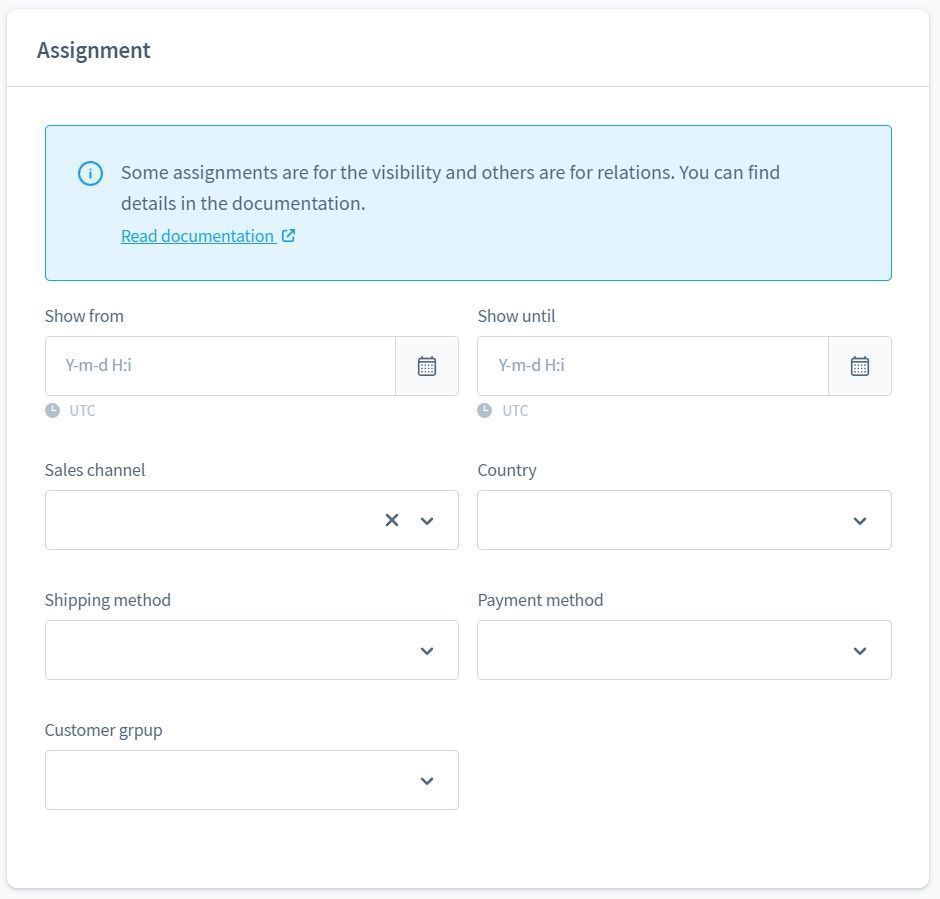
Assignments of elements and forms
You can generally configure the visibility of forms and elements here.
Show a form/element...
- show only in a certain period of time
- only display in a certain sales channel
- show only for a selected delivery country
- show only for a selected shipping method or payment method
- Display only for a selected customer group
A product-specific form...
- can be assigned to a product stream
An element of the group Sections...
- can be assigned to a background image here
Some of these assignments are only available in the Form Builder 2 Add-Ons!

Layout and stylesheet settings
You can assign stylesheet attributes to each form/element.
The CSS options vary depending on the type of form/element.

Settings for elements
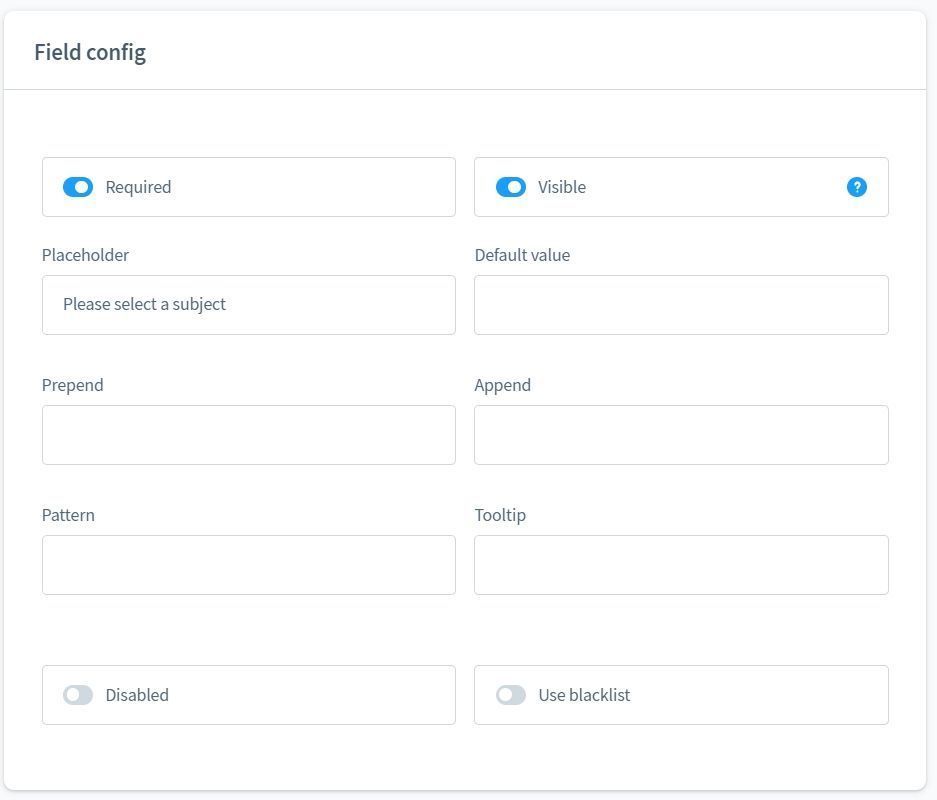
Field configuration
All elements from the Field and Multi-Field group can have additional properties in this configuration.

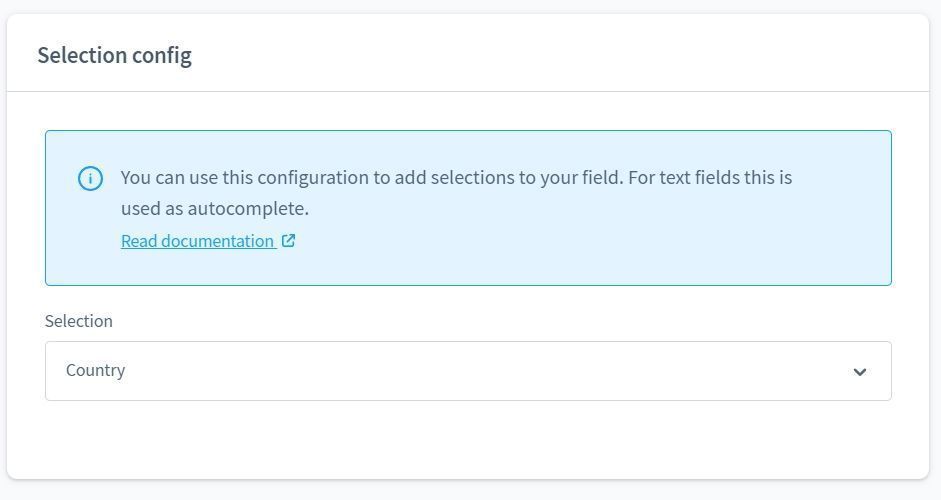
Selection Configuration
All elements from the Multi-Field group can receive database-specific values. Add-ons offer more possibilities here.

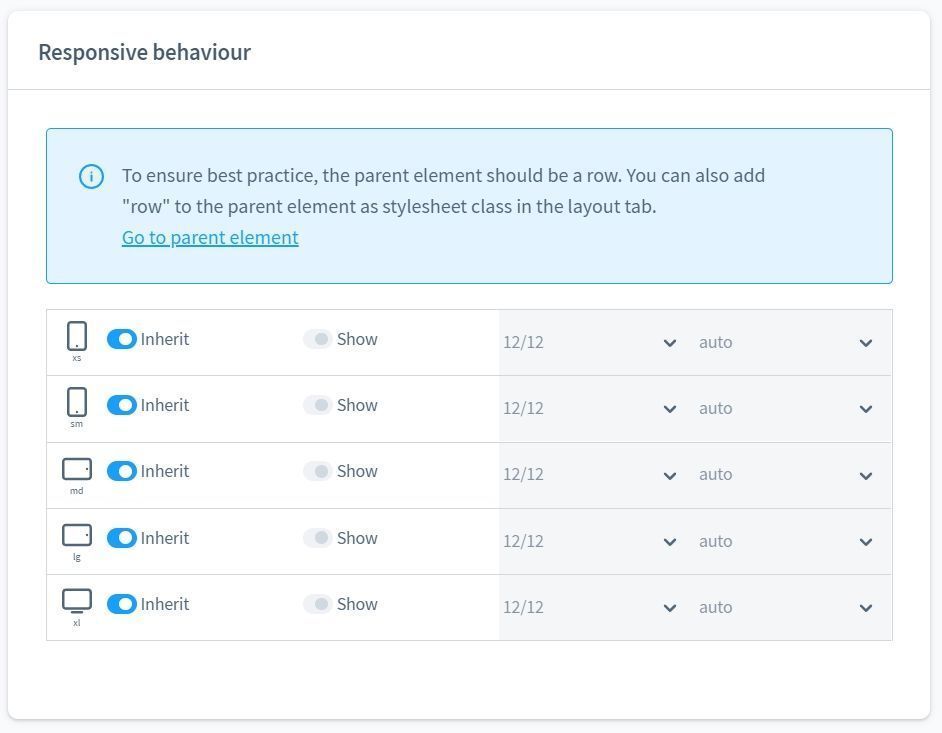
Responsive behaviour
If the parent element is from the Rows group, all elements contained in it can be given responsive properties. The rule "Mobile-First" applies here, the properties are always passed on.
The distribution is as follows.
Viewport (xs to xxl) | Inherited (Yes/No) | Display (Yes/No) | Width | Sorting/Arrangement

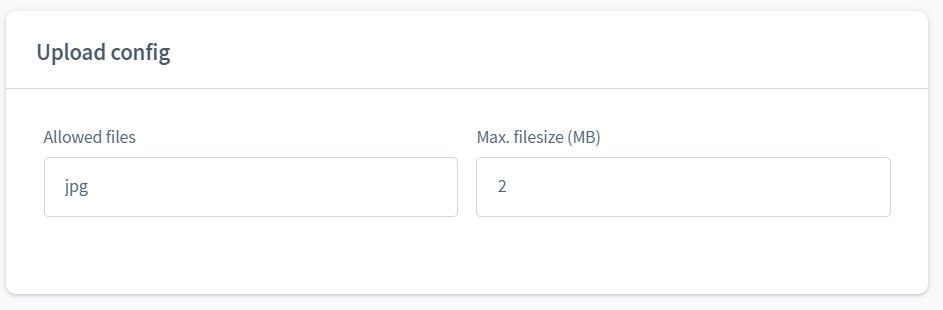
Configuration Upload Field

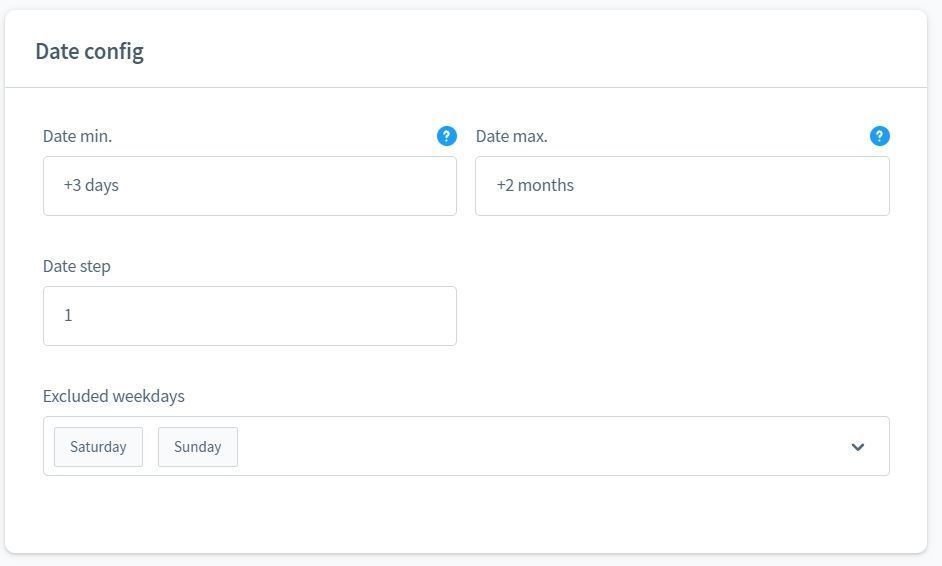
Configuration Date

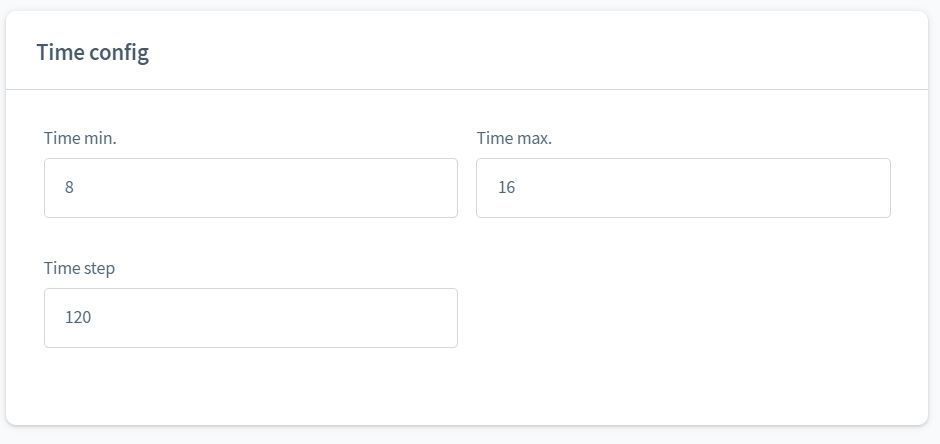
Configuration Time

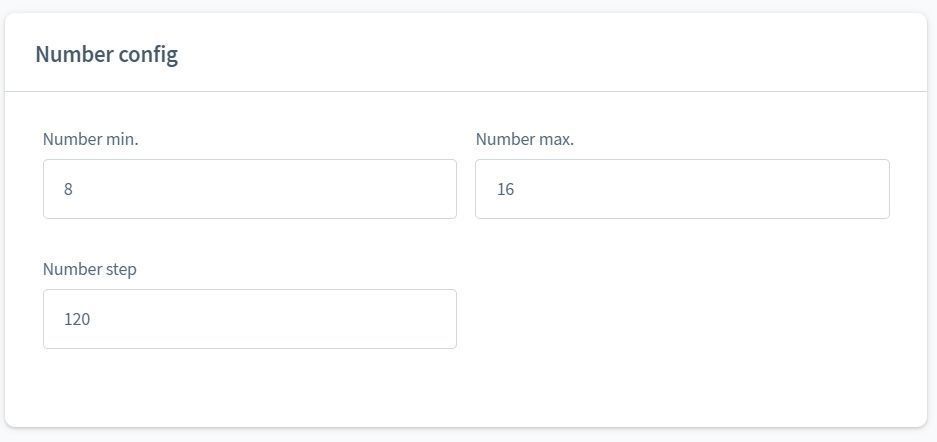
Configuration number

Configuration HTML (language related)

Configuration Card Section

Settings for forms
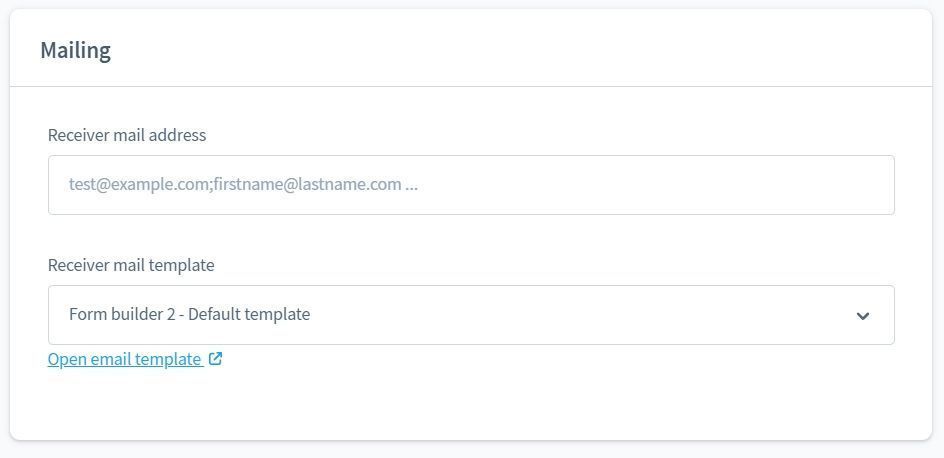
Configuration e-mail
Here you can configure the e-mail recipient. If no value is entered, the shop's standard e-mail address will be used. of the shop is used.
The function "Send copy" and "Recipient according to selection condition" are available in the Classic Add-On!


CMS settings
The form does not have its own block, but can be accessed via the "Replace element" icon!
After the CMS element has been inserted, you can assign forms of type CMS or Test to the CMS page.

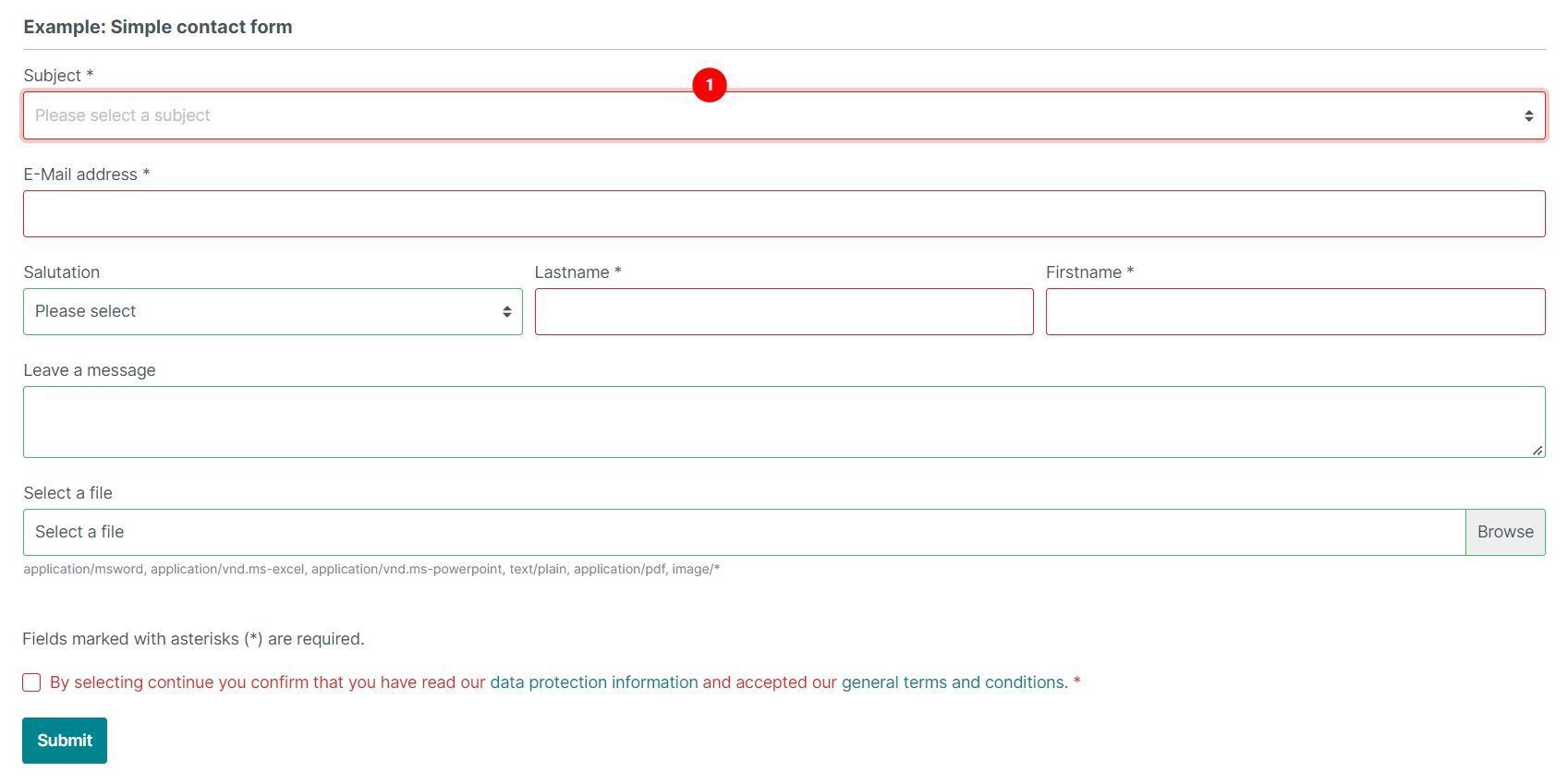
Output in the storefront
Form validation
The example form is of type "Test" the client-side validation is deactivated. The Form Builder 2 supports recursive server-side validation of the input fields!

The client-side validation is active again. Now the form is validated twice.

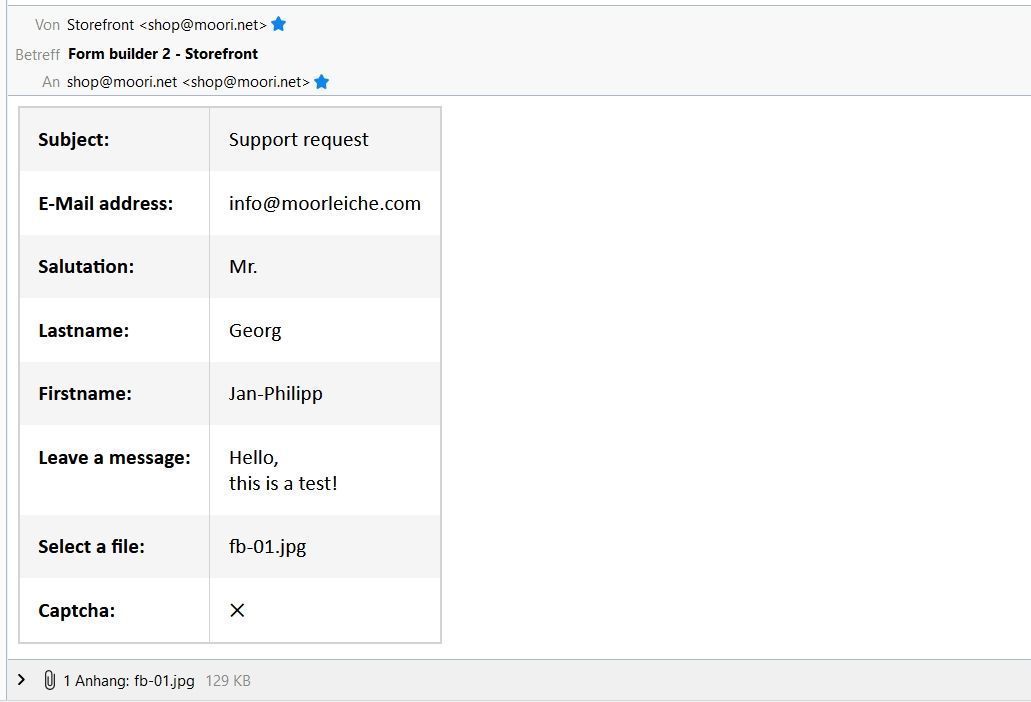
Sending an e-mail
In this example I show you how the e-mail is sent in the standard.


Security
- HTML tags are masked to prevent harmful scripts.