Shopping Experiences | Call to Action banner
Call-to-action banners should not be missing in any online shop - not even in Shopware 6. Simple image banners can be designed and linked sufficiently, but with text in the image you have text in the image does not give you any advantages in search engine optimisation and you will probably have have problems with the mobile view.
By the way: The app Listing Interrupter for Shopware 6 is the perfect complement.

Installation
-
install Foundation
-
optional: In this app there is a Demo Package Included.
Now you can use the element in your CMS pages.
Settings
Basic settings

- Element Type: Choose between Call-To-Action, Custom, Category Teaser or Product Teaser.
- Element Height: Set the minimum height for the element.
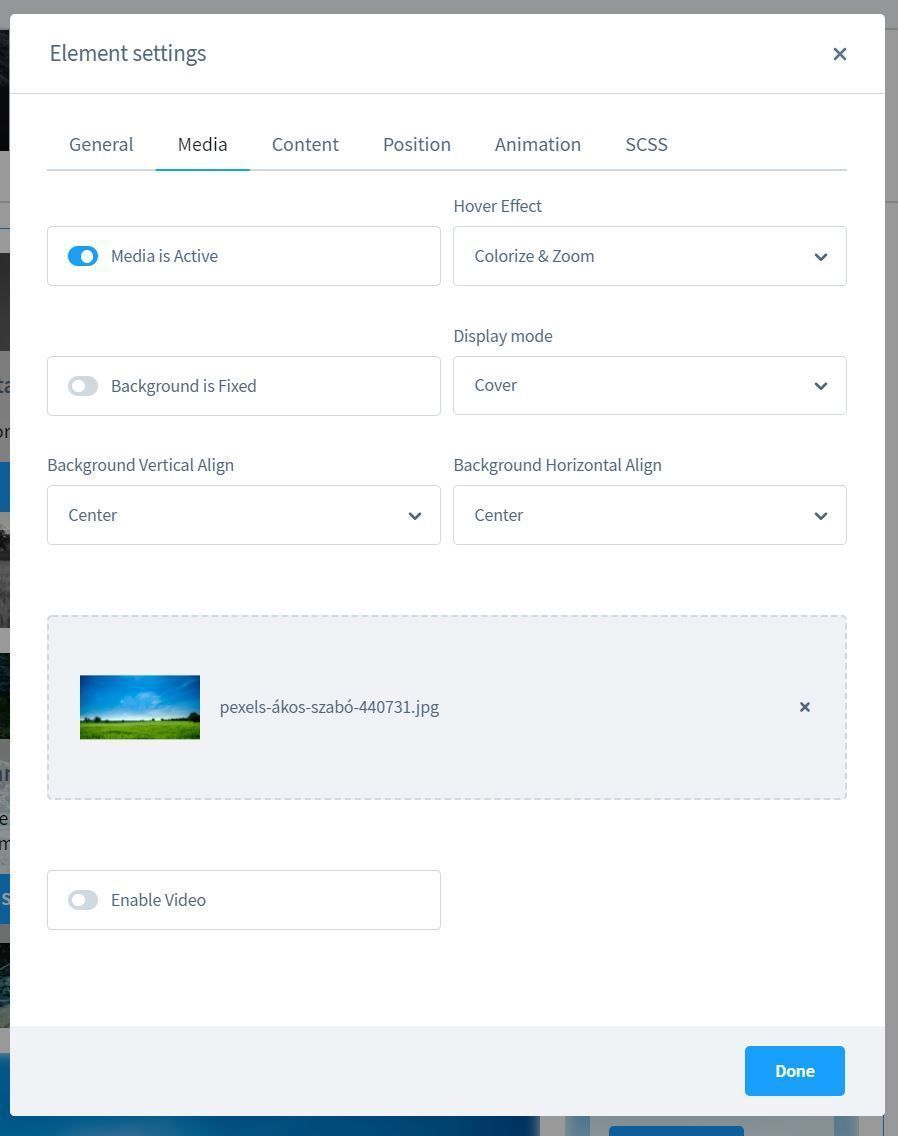
Media and background images

You can insert images and videos in the background and have many possibilities to customise your background. customise your background. There are also some hover animations and effects.
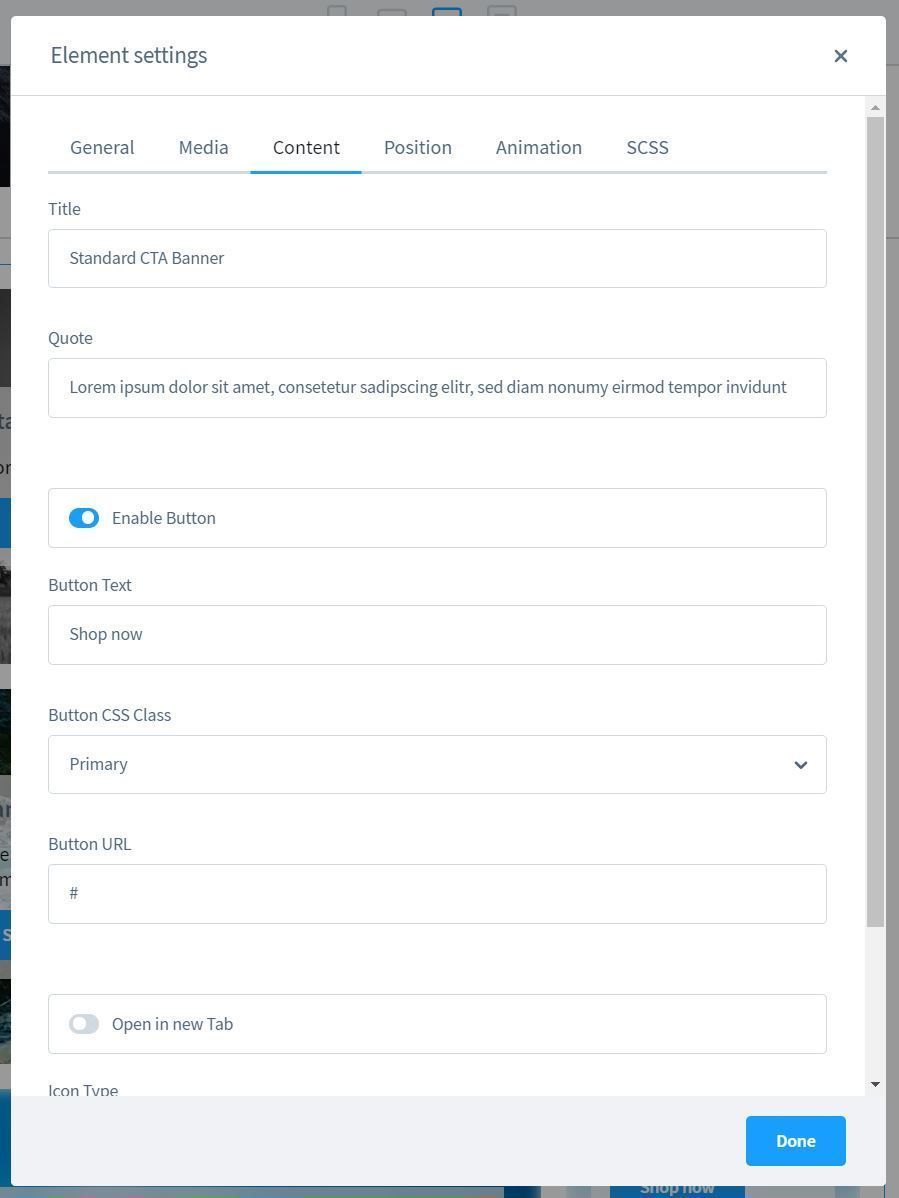
Contents

Here you can maintain the content, configure an icon and a call-to-action button.
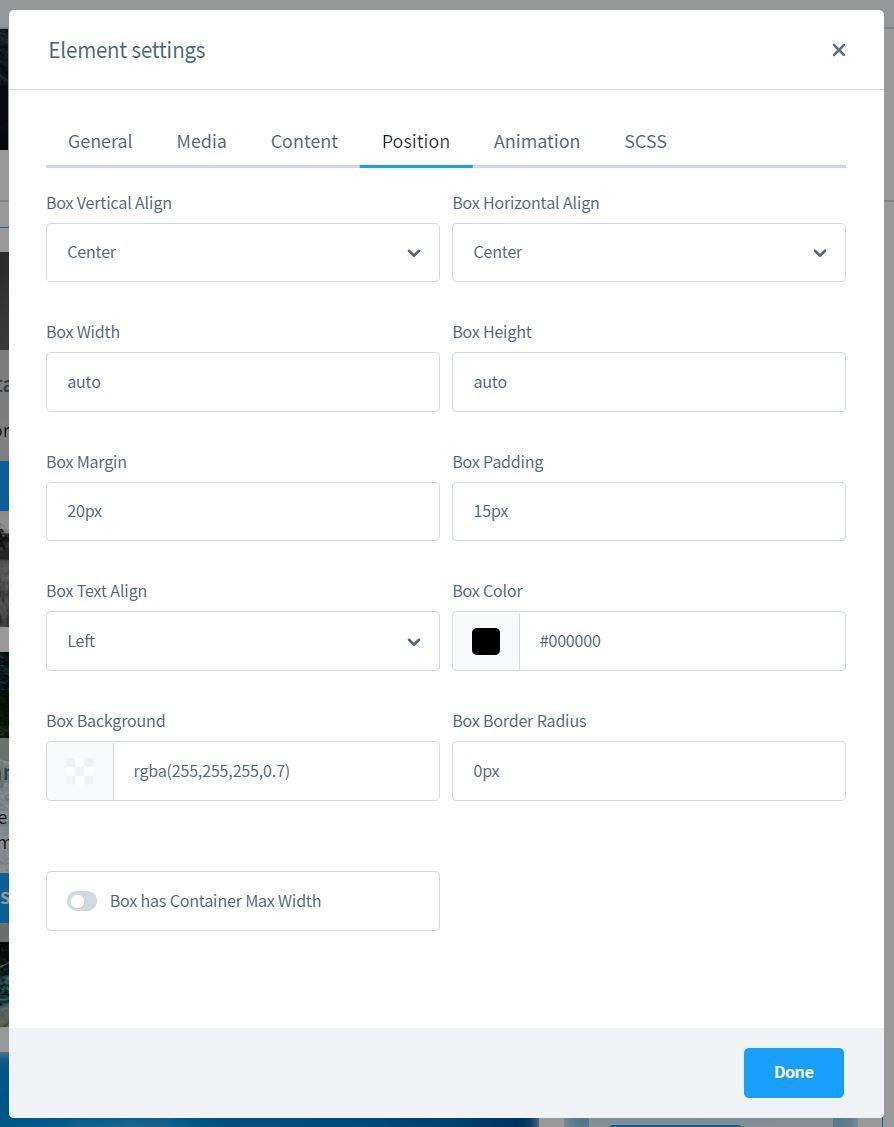
Alignments

Here you will find some adjustment options for the alignment.
Animations

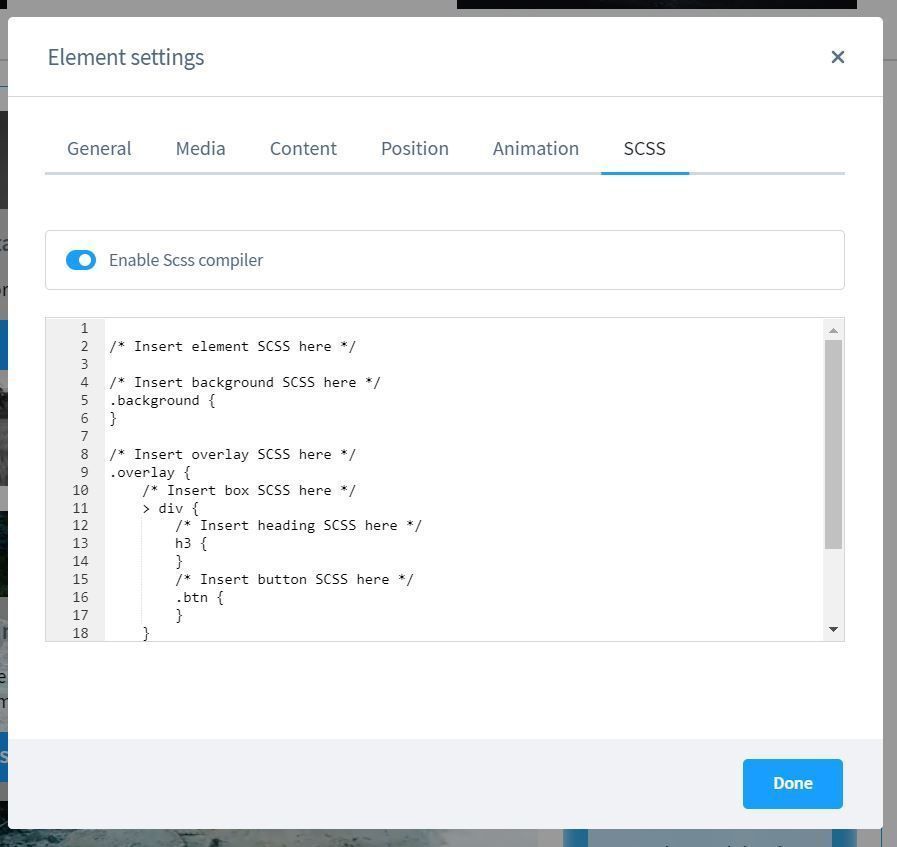
Scss Compiler

Easily use additional style adjustments with the built-in Scss compiler.
/* Insert element SCSS here */
/* Insert background SCSS here */
.background {
}
/* Insert overlay SCSS here */
.overlay {
/* Insert box SCSS here */
> div {
/* Insert heading SCSS here */
h3 {
}
/* Insert button SCSS here */
.btn {
}
}
}
/* Insert hover SCSS here */
&:hover {
}